Details
Role: Product Designer (Web Platform)
Objective: Create a user-friendly AI assistant platform to help content creators generate premium content, detect plagiarism, toggle multiple user personas, and leverage various AI-powered tools.
Key Results:
+40% Increase in Sign-Ups during beta
-35% Reduction in Support Tickets
90% Positive User Sentiment regarding clarity and conversational guidance

User-Centric Research
I conducted in-depth interviews with bloggers, marketers, and developers, collecting insights on their pain points:
Complex Onboarding: Many AI tools overwhelm first-time users with technical jargon.
Poor Integration: Standalone AI features that don’t talk to each other or support real-world workflows.
Lack of Clarity: Users often don’t understand how (or why) the AI is producing certain recommendations.
These findings drove the design blueprint: a simple yet robust interface that leverages guided prompts and a conversational UI to help users discover and use AI tools more naturally.


Low-Fidelity Sketches
Mapped out key user journeys—onboarding, setting up a brand style, generating AI-driven content, checking for plagiarism.
Identified bottlenecks where users might get stuck (e.g., confusion around multi-persona tools).
Usability Testing & Refinements
Conducted multiple testing rounds with small user groups. Feedback led to simpler menu labels, streamlined conversation prompts, and “help me decide” suggestions for template or persona selection.
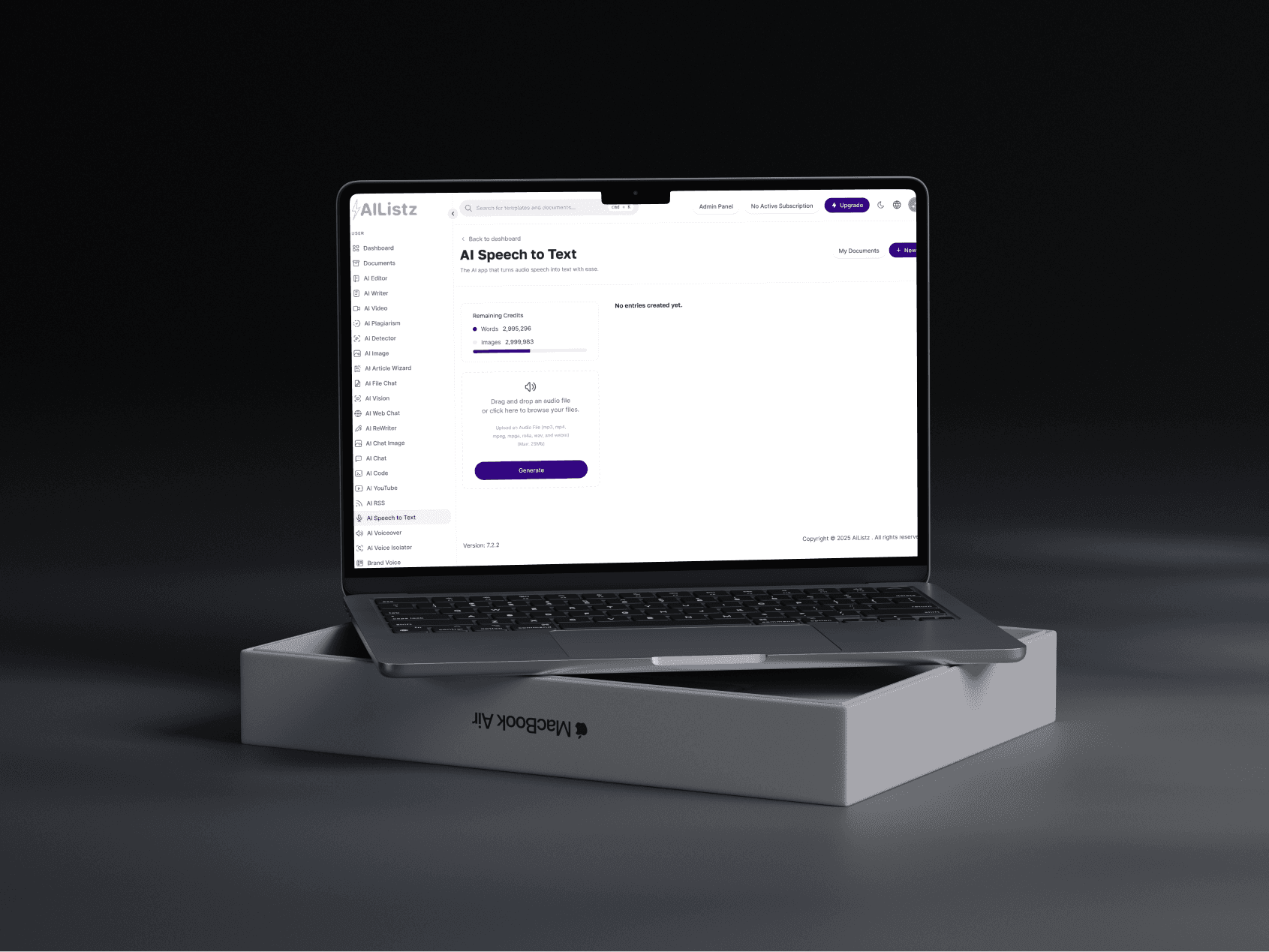
Menu Reorganization: Ensured that each AI tool (e.g., AI Image Generator, Speech-to-Text) used consistent icons, labels, and structure.
High-Fidelity Prototypes
Applied brand colors, clear iconography, and natural language placeholders.
Built a cohesive design system so each feature (plagiarism checker, persona switching, advanced text editing) followed the same visual and interaction patterns.
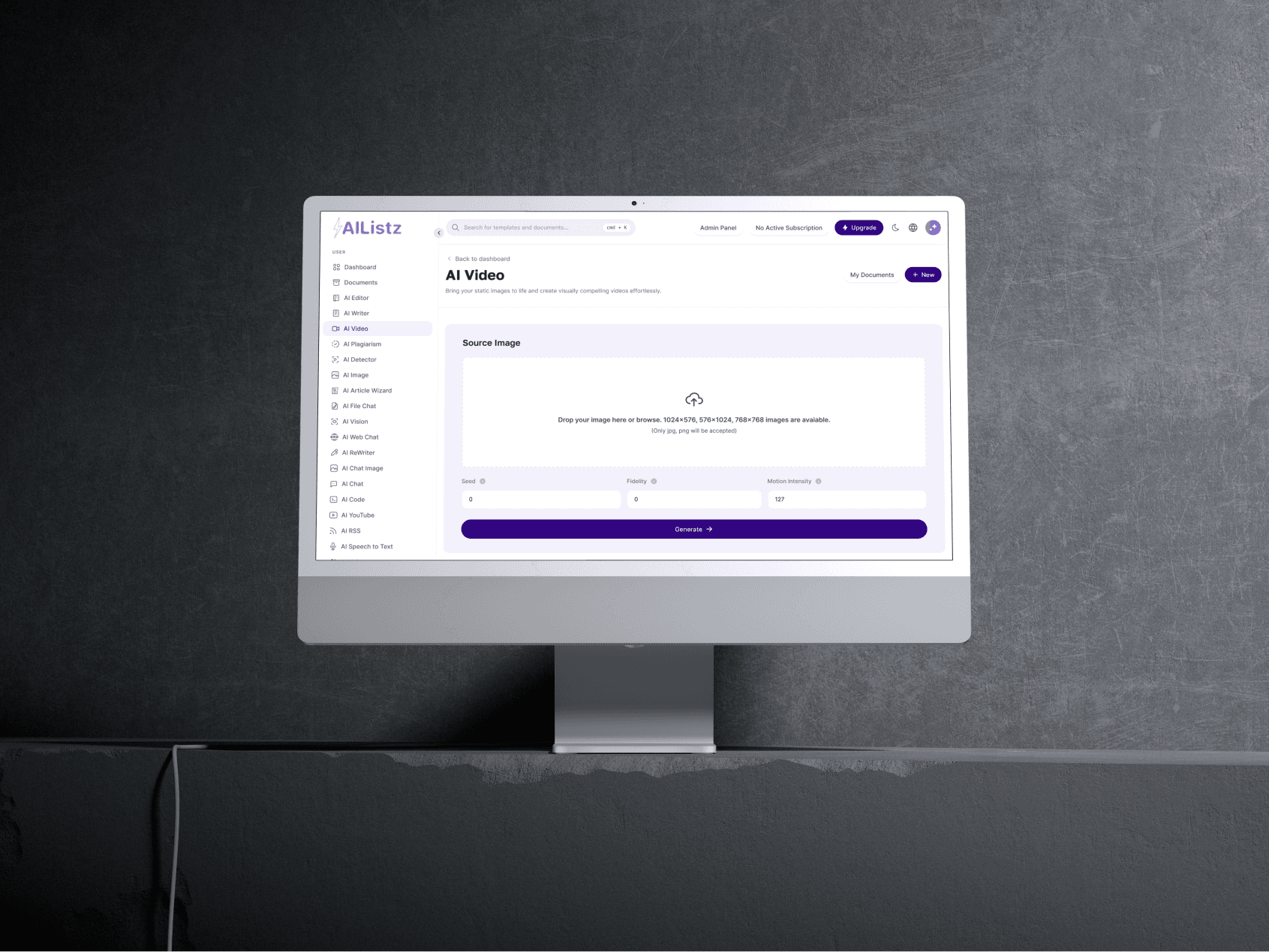
Created an intuitive layout for advanced controls—grouped under collapsible sections to avoid intimidating new users.


Context & Challenge
Modern content creators—bloggers, marketers, developers—often struggle with complex AI tools that lack intuitive design and practical integration into their real workflows. My mission was to merge advanced AI features (e.g., content generation, plagiarism checks, persona switching) with a natural, conversation-driven interface, ensuring seamless onboarding, transparency, and minimal friction.
Primary Goals
Ease of Use: Provide guided prompts and context so even novice users can quickly leverage AI tools.
Scalable Design: Accommodate multiple AI features (AI Image Generator, Speech-to-Text, etc.) under a consistent, brand-aligned interface.
User-Centric Flow: Reduce confusion and support overhead by embedding help and “explain this” tooltips throughout the platform.


AI Design Principles & Conversation Design
Show, Don’t Tell
Guided Prompts & Tooltips: Instead of flooding users with technical details, I added contextual explanations within each step. This timely guidance clarified the operation of features like the plagiarism detection and persona switching, thereby reducing cognitive load.
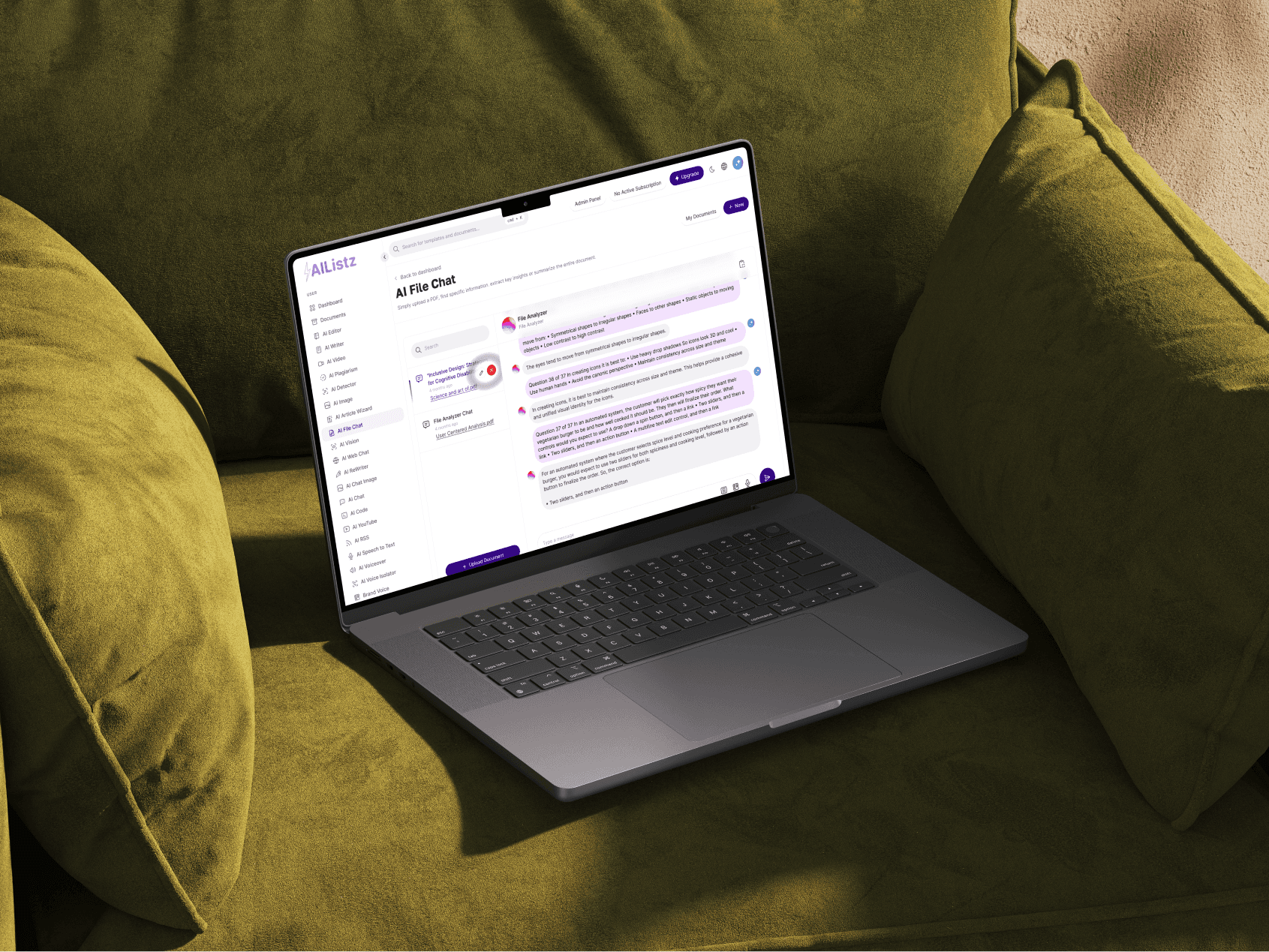
Conversational UI
Chatbot Interface: Users could ask questions or request help in natural language, receiving relevant suggestions and feature demos. This conversational approach made support feel dynamic, replacing long FAQ pages.
Transparency & User Control
AI Explanations: Provided quick summaries of how the AI derived content suggestions or flagged plagiarism.
Personalization Settings: Users could customize brand voice, tone, and style, ensuring generated content matched their creative goals.


Results & Impact
40% Increase in Beta Sign-Ups
A streamlined onboarding funnel and conversational prompts made the platform more approachable.
35% Reduction in Support Tickets
In-app guidance and context-aware chatbot assistance resolved user queries before reaching support.
90% Positive User Sentiment
Surveys indicated high appreciation for natural guidance and clarity in AI-driven features.
User Feedback: “It feels like I have a smart assistant guiding me, rather than wrestling with a confusing AI tool. I can see exactly what’s happening and why!”




